(Focusky動畫演示大師簡稱為“FS軟件”)現在, 越來越多的演示文稿運用了半透明色塊來進行修飾。 其實, 不僅是專業的設計師, 排版師能夠用半透明色塊打造高顏值的演示文稿, 一些非專業的人士, 也能簡單巧妙地運用半透明色塊制作出顏值爆表的演示文稿。 以下, 通過舉例子說明半透明色塊在演示文稿中的應用。
首先, 一起來看看一些小貼士
小貼士:
1. 關于圖片顏色與色塊顏色的搭配原則:
不同顏色的背景圖片, 可以配上不同顏色的半透明色塊。
最萬能百搭的色塊顏色是白色和黑色。
最簡單的背景圖與色塊搭配原則是: 暖色配暖色, 冷色配冷色; 深色配深色, 淺色配淺色。
2. 以下例子中, 大部分都采用了線條的用法, 例如分割作用,完美的分割主要內容與次要內容;標識作用, 突出內容。 詳細對于線條搭配使用的方法, 請參考以下文章:
http://www.superdeer.com.cn/help-437.html
一、輕松打造雜志風格
雜志風格的一大訣竅就是高清大圖+半透明色塊。 例如, 圖片背景+ 局部半透明色塊的搭配,能夠保留底圖的信息, 避免了圖片美觀度的缺失。 色塊的添加,使畫面更為豐富,同時使文本內容更加突出。
例子一:適合做封面

小技巧:
色塊:填充顏色:黑色, 不透明度: 30%;
字體: Focusky — Bauhaus 93, 白色;陰影:白色, 不透明度100% ; 其余字體:華康少女體。
PS: 直線的巧妙運用, 簡單大方地將主次內容進行了分割。
例子二: 適合做封面或者過渡頁

小技巧:
色塊:填充顏色:黑色,不透明度:35%
字體: 思源黑體
PS: 直線的巧妙運用, 簡單大方地將主次內容進行了分割。
例子三: 不規則圖形色塊, 適合做封面或者過渡頁

小技巧:
字體:Ravie, 不透明度: 100%;陰影:淺灰,不透明度100%;
中心白色填充圓形: 填充顏色:白色,不透明度:40%;陰影:淺灰, 不透明度100%
無填充圓形x2 : 邊框顏色:白色, 不透明度: 40%; 陰影: 白色, 不透明度: 100%
四周白色填充小圓形: 填充顏色:白色, 不透明度為45%; 無陰影。
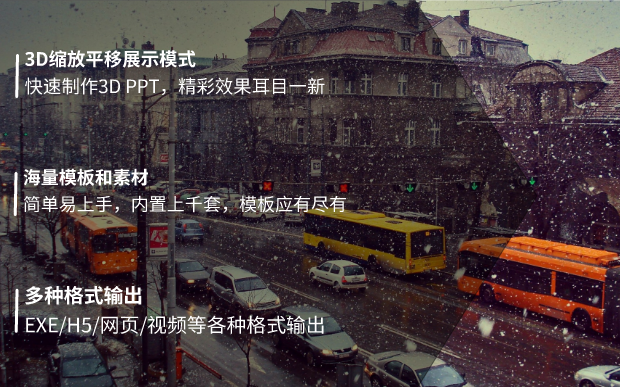
例子四:適用于內容頁

小技巧:
色塊: 填充顏色:黑色, 不透明度:40%
字體: 白色, 思源黑體, 小標題加粗。
二、半透明色塊神奇的疊加
疊加能夠讓簡單的排版豐富起來, 而且, 疊加的效果也能輕松簡單的實現。
例子一:

小技巧:
色塊:填充顏色:白色, 不透明度:30% 。同樣屬性的三個六邊形錯綜疊加
字體: 信黑體
PS: 以上例子還運用了直線來分割主次內容。
例子二:

小技巧:
半透明色塊:無填充圓形 —— 白色, 不透明度:30%, 陰影:白色, 陰影距離:4
中心填充圓形 —— 淺藍色, 不透明度:40%
其他填充圓形 —— 白色, 不透明度: 30%
字體: Focusky & 01—Bauhaus 93, 白色;演示從未如此精彩 — 思源黑體, 白色;
無填充圓形包圍著四個不同大小且疊加在一起的圓形, 共同制造出鮮明的層次感, 很好的突出了中心文本內容。
三、透明色塊 —— 圖片處理的好幫手
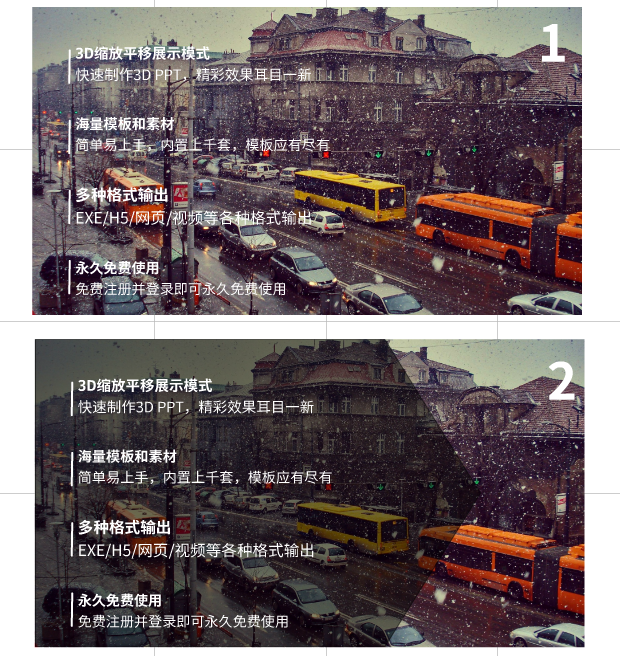
例子一、 圖片過于豐富, 以至于字體難以清晰地體現出來。

圖2 較于圖1 而言, 添加了一個黑色的半透明色塊(不透明度為:40%), 一則無礙于背景圖的展示, 二則使文本更為明顯, 清晰。
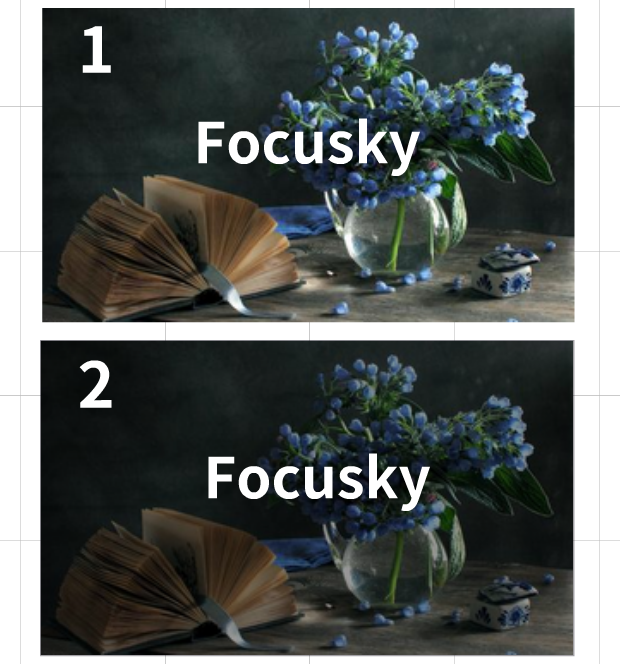
例子二、 圖片很模糊, 難以給人好的視覺效果

圖一較于圖二而言,添加了一個黑色的半透明色塊(不透明度為:40%), 半透明色塊把原本模糊不清的背景圖潤色了一番, 使得原本看著模糊難受的圖片, 瞬間提升了藝術水平, 同時, 還突出了文本內容。